[wcfm_chat_now] – This will simply add a Chat Now button to enable chat with the vendor. You can place it on a single product page, vendor store page, or single post of which a vendor is an author.
Args: None / This shortcode takes no args.
The chat module is part of the WCFM Ultimate add-on.
[wcfm_enquiry] or [wcfm_inquiry] – This will output a “Ask a Question” button to send direct inquiries to the vendor.
Args: The supported arguments are as follows –
- label- You can pass any string here. It will then used as the label of the button. Default is “Ask a Question”.
- product- Product id against which the inquiry will be made. This attribute is optional and doesn’t have any default value associated.
- store- Vendor id to whom the inquiry will be sent. This field is optional when the shortcode is placed on the vendor store page, or in a single post of which a vendor is an author.
In all other cases specifying a store attribute is a must.
- background- Button background color (must be a valid CSS color value). Default is ‘Button Background’ color from Settings >> Store Style screen.
- color- Button label color (must be a valid CSS color value). Default is ‘Button Text’ color from Settings >> Store Style screen.
- hover- Button hover color (must be a valid CSS color value). Default is ‘Button Hover Background’ color from Settings >> Store Style screen.
- align- Any CSS float property value. This attribute is optional and doesn’t have any default value associated.
Usage examples
[wcfm_enquiry label="I’ve a question" product="25" store="8"]
[wcfm_enquiry product="25" store="8"]
[wcfm_enquiry label="I’ve a question" store="8"]
[wcfm_enquiry store="8"]
[wcfm_follow] – Use this shortcode to add Store Follow button anywhere on the site. It then allows the marketplace users to follow the stores they want. Following a store ensures the users to get email notifications about new product arrivals.
Args: The supported arguments are as follows –
- label: Used as the button label. You can pass any string here. Default is “Follow Me”.
- store: ID of the store to follow. This field is optional when the shortcode is placed on the vendor store page, or in a single post of which a vendor is an author.In all other cases specifying a store attribute is a must.
- background- Button background color (must be a valid CSS color value). The default is ‘#1C2B36’.
- color- Button label color (must be a valid CSS color value). The default is ‘#b0bec5’.
- hover- Button hover color (must be a valid CSS color value).The default is ‘#17a2b8’.
- align- Any CSS float property value. This attribute is optional and doesn’t have any default value associated.
The “follow store” module is part of the WCFM Ultimate add-on.
Usage examples-
[wcfm_follow label="Follow" store="8" background="#1A73E8"]
[wcfm_follow]
[wcfm_more_offers] – This shortcode is applicable for marketplaces that allow selling of the same product by multiple vendors, much like Amazon or eBay.
It can only be applied on the single product page. The result will be a list of all other vendor offers available on that product.
Args: None / This shortcode takes no args.
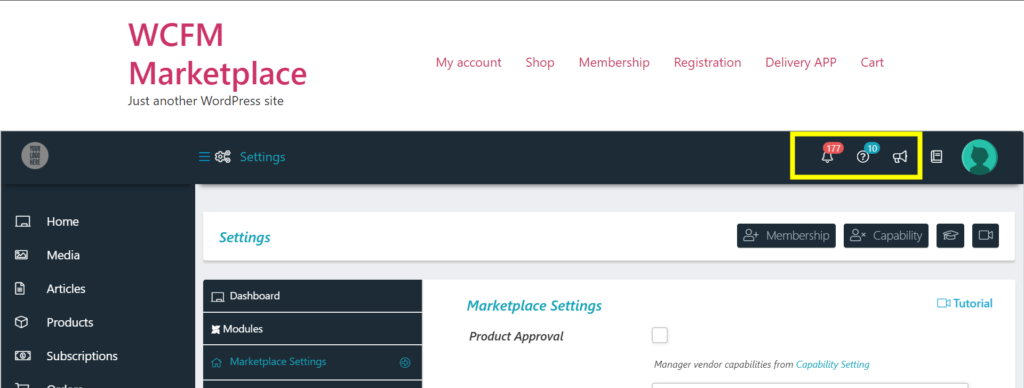
[wcfm_notifications] – This allows adding WCFM dashboard header panel notification icons anywhere on the site. Though it will only be visible for users who can access the WCFM Dashboard.

Args: The supported arguments are as follows –
- message: Show or hide the Notification Board link (Bell icon). The default behavior is to show. To remove the icon use it like follows-
[wcfm_notifications message="false"]
- enquiry: Show or hide the ‘Enquiry Board’ link (Question mark inside a circle icon). The default behavior is to show. To remove the icon use it like follows-
[wcfm_notifications enquiry="false"]
- notice: Show or hide the ‘Notice Board’ link (Bullhorn icon). The default behavior is to show. To remove the icon use it like follows-
[wcfm_notifications notice="false"]
[wcfm_policy] – This shortcode outputs the vendor policies (Shipping Policy, Refund Policy, Cancellation / Return / Exchange Policy) on the single product page or on the vendor store page. It can’t be used elsewhere.
WCFM allows specifying global marketplace policies by admin, store-wide policies via a vendor, and product-level policies. The priority is from specific to more generic.
So if product level policies are specified, then on the single product page, it will get displayed. Otherwise, it will display store-wide policies specified under vendor Settings >> Store Policies. If all fails then marketplace policies will be shown.
Args: None / This shortcode takes no args.
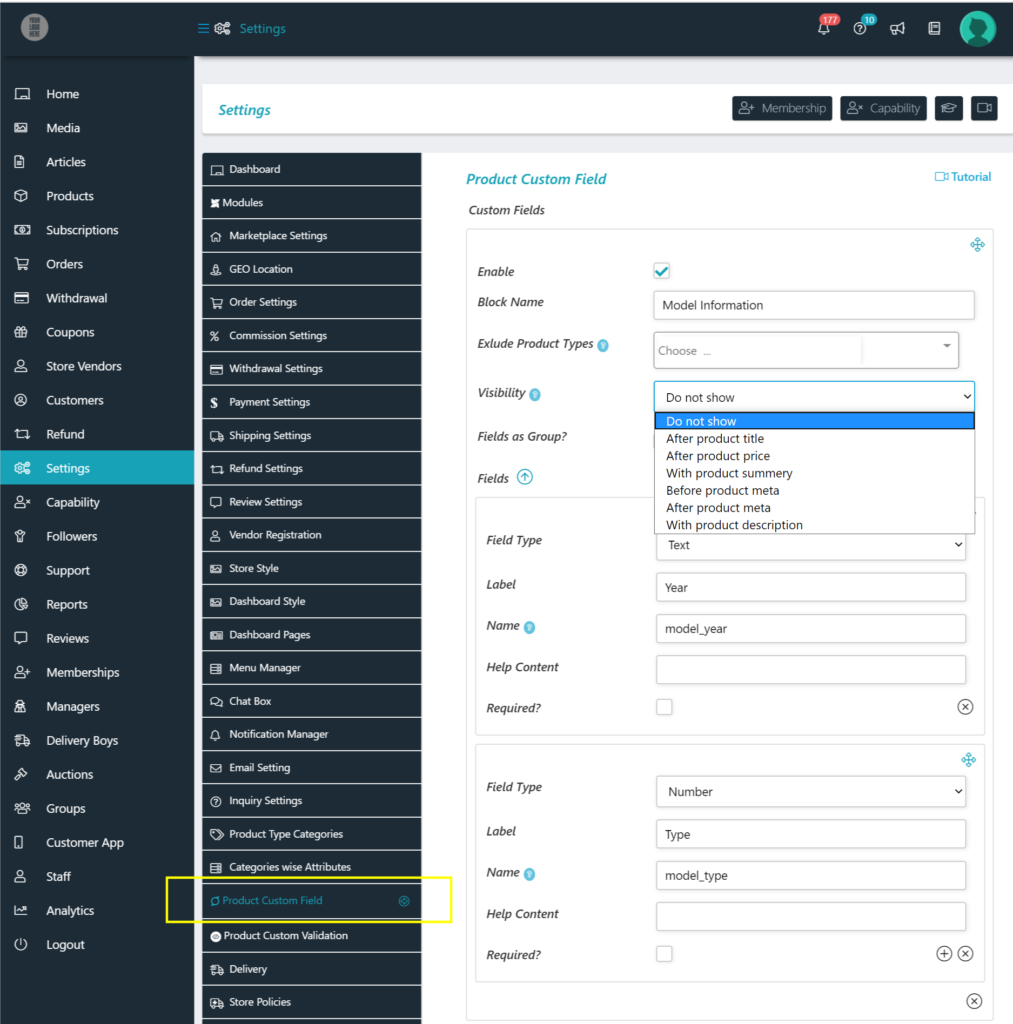
[wcfm_product_custom_field_show] – This shortcode will display all the custom fields specified by admin from Settings >> Product Custom Field screen. It can only be applied on the single product page.

The product custom field module is part of the WCFM Ultimate add-on.
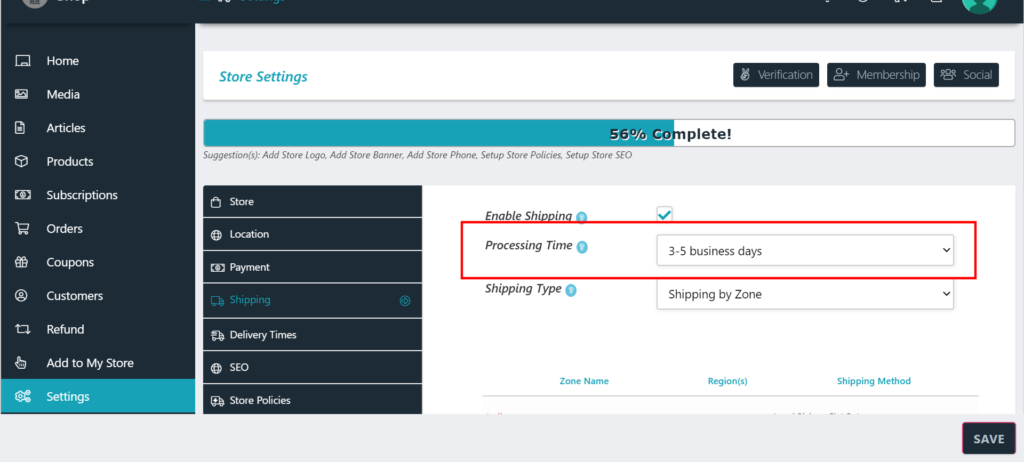
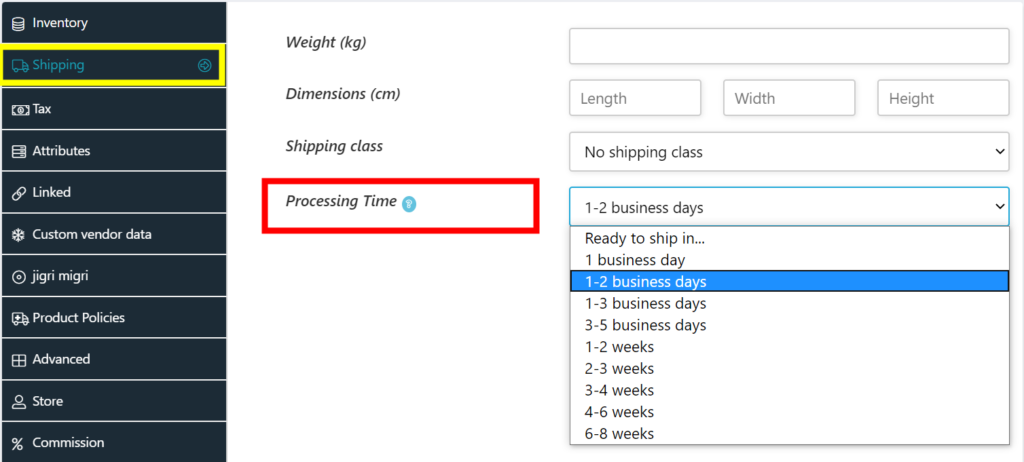
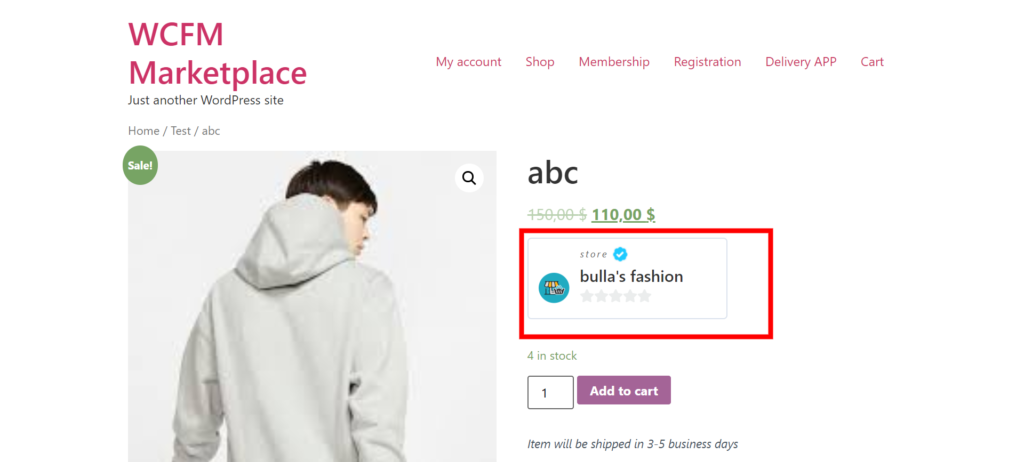
[wcfm_shipping_time]– On the single product page this shortcode will display the expected shipment processing time. This only works if admin enables store shipping (shipping via vendors) option and the item is shippable.
The vendor will get the option to set a generic processing time from Settings >> Shipping and also from product level under the Shipping tab. If no product level processing time is specified only then the store-wide settings will get applied.
Image vendor settings-

Image product tab-

Args: None / This shortcode takes no args.
[wcfm_store_fb_feed]– This shortcode adds the Facebook feed inside the vendors’ store page or their product page. The vendor has to set their Facebook URL from Profile >> Social tab.
Args: None / This shortcode takes no args.
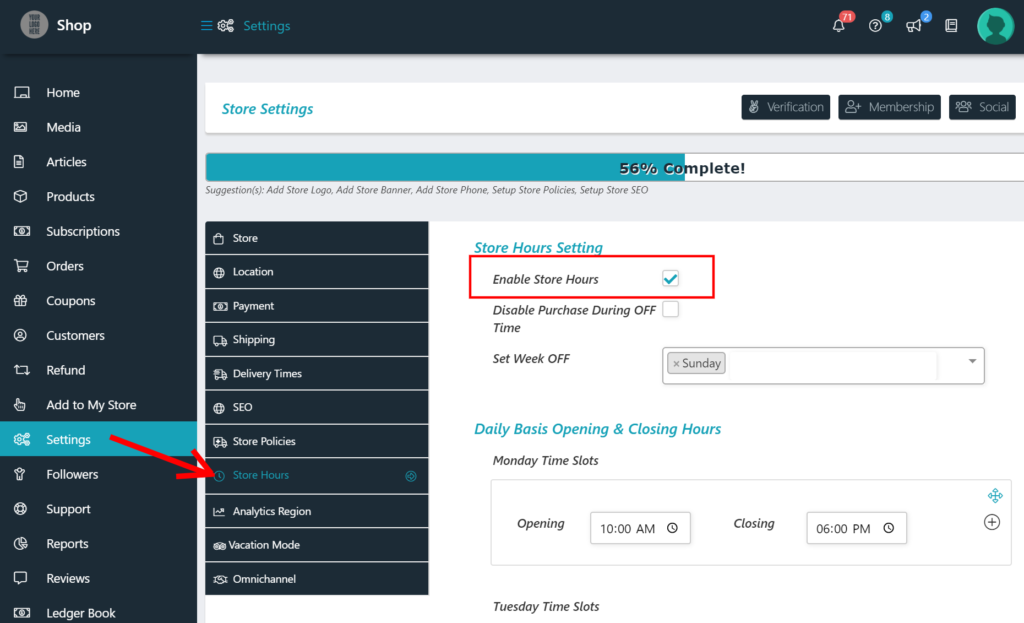
[wcfm_store_hours]– This shortcode displays the store opening-closing hours when enabled from vendor Settings >> Store Hours screen.

Args: The only supported argument is as follows –
- id: User id of the vendor. This field is optional when the shortcode is placed on the vendor store page, or on a vendor’s product page. Stores that are offline will gets excluded.
[wcfm_store_info]– This shortcode is used to show any store related information anywhere on the site.
Args: The supported arguments are as follows –
- id: User id of the vendor. This field is optional when the shortcode is placed on the vendor store page, or on a vendor’s product page, or on a single post of which the vendor is an author.
- data: You can specify any value from the following list to get that particular piece of information.
- store_name
- store_url
- store_address
- store_email
- store_phone
- store_gravatar
- store_banner
- store_support
- store_social
- store_location
- store_rating
- store_badges
- register_on
- Meta values outside of this list are also supported. Just specify the exact meta key and that information will get fetched. Thus useful for showing custom registration field values on the vendor store page.
- label: Label/title of that field. Appears before the store information text. This attribute is optional.
- icon: Font awesome icon to precede the store information text. This attribute is optional.
[wcfm_store_sold_by] – This shortcode adds a vendor sold by block on any single post of which a vendor is an author. The most common use is on the vendors’ product pages.

Args: None.
[wcfm_store_twitter_feed]– This shortcode adds the Twitter feed inside the vendors’ store page or their product page. The vendor has to set their twitter URL from Profile >> Social tab.
https://wclovers.com/knowledgebase/wcfm-marketplace-widgets-short-codes/
Args: None / This shortcode takes no args.
[wcfm_stores_carousel]– This shortcode outputs a store list carousel which can be placed anywhere on the site. The carousel is fully responsive and also supports pagination.
Args- The supported arguments are as follows –
-
- per_page: number of stores per page (default: 20). Used for pagination purposes.
- per_row: number of stores to see at a time on the screen (default: 3).
[wcfm_stores_carousel per_page="20" per_row="4"]
- has_product- include or exclude the stores that have no published products. Accepted values are ‘yes’ and ‘no’ (default: ‘no’).To exclude all the stores with ZERO published product use it as follows-
[wcfm_stores_carousel has_product="yes"]
- has_loop – Infinity loop. Duplicate last and first items to get a loop illusion. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
- has_autoplay – Carousel autoplay. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
- has_nav – Show next/prev buttons. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
- includes– This takes a comma-separated list of store ids that are only allowed to appear on the carousel. Hence, no store outside of this supplied list will get displayed.
use: includes=”12,13,18,65″ (now the result can only contain these 4 stores - excludes: Specify the comma-separated list of store id’s that gets excluded from the final result.
use: excludes=”22,23,28,165″ (now the result will exclude these 4 stores) - exclude_membership: Specify a comma-separated list of membership id’s and all the associated vendors get excluded from the final result.
use: exclude_membership=”22,23,28,165″ - search_category – Use this to filter stores based on product categories. To show all the stores that have product associate with category ID 51 or 67 use it as follows-
[wcfm_stores_carousel search_category ="75,153,186"]
To classify individual stores into categories, you’ll require our free addon – Store category plugin. - search_term: Use this to set the default search term for the carousel. To show all the stores which have string “test” in their name use it as follows-
[wcfm_stores_carousel search_term ="test"] - search_city- Use this to set the default search city for the carousel. To show all the stores in London city use it as follows-
[wcfm_stores_carousel search_city="london"] - search_zip- Use this to set the default zip code for the carousel. To show all the stores which are from this zip code “712233” use it as follows-
[wcfm_stores_carousel search_zip="712233"]
[wcfm_stores_map] – This outputs a map view with store locations placed on it along with filters.Store markers on the maps get updated based on the filters.
Args- The supported arguments are as follows –
-
-
-
-
- limit: Number of stores to limit the query for. Value -1 (all) is supported but should be used with caution on larger sites. (default: 10)
- has_filter: Show or hide the filter panel below the map. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).So if you want the map without filtering panel, use it as follows-
[wcfm_stores_map has_filter="no"] - has_product- include or exclude the stores that have no published products. Accepted values are ‘yes’ and ‘no’ (default: ‘no’).To exclude all the stores with ZERO published product use it as follows-
[wcfm_stores_map has_product="yes"]
- has_search: Show or hide the search box component. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
- has_category: Show or hide the category filter component. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
- has_radius: Show or hide the radius search filter component. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).Though the default value is “yes” still it will only work if you enable the “Store List Radius Filter” option from Settings >> GEO Location screen.
- has_country: Show or hide the country filter component. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
*Only applicable if the radius filter is disabled.
- has_state: Show or hide the state filter component. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
*Only applicable if the radius filter is disabled. - has_city: Show or hide the city filter component. Accepted values are ‘yes’ and ‘no’ (default: ‘no’).
*Only applicable if the radius filter is disabled. - has_zip: Show or hide the postcode/ zip code filter component. Accepted values are ‘yes’ and ‘no’ (default: ‘no’).
*Only applicable if the radius filter is disabled. - auto_zoom: Whether the map will auto-zoom to the store locations. Accepted values are ‘yes’ and ‘no’ (default: ‘yes’).
To disallow this use it as the following-
[wcfm_stores_map auto_zoom ="no"] - map_zoom: Initial zoom level of the map (default: 5). The more the zoom value higher is the resolution of the map (covering a smaller area with greater details) and vice versa. Value 0 implies the whole world.
- includes- This takes a comma-separated list of store ids that are only allowed to show above the map. Hence, no store outside of this supplied list will get displayed.
use: includes=”12,13,18,65″ (now the result can only contain these 4 stores) - excludes: Specify the comma-separated list of store id’s that gets excluded from the final result.use: excludes=”22,23,28,165″ (now the result will exclude these 4 stores)
- include_membership: This takes a comma-separated list of membership ids and only the associated vendors are allowed to show above the map.use: include_membership=”25,33,58,67″
- exclude_membership: Specify a comma-separated list of membership id’s and all the associated vendors get excluded from the final result.use: exclude_membership=”22,23,28,165″
- search_category: Use this to filter stores based on product categories. To show all the stores that have product associate with category ID 51 or 67 use it as follows-
[wcfm_stores_map search_category ="51,67"] - store_category- Use this to only show stores that belong to the specified list of categories. To show all the stores associate with category ID 75, 153, or 186 use it as follows-
[wcfm_stores_map search_category ="75,153,186"]
To classify individual stores into categories, you’ll require our free addon – Store category plugin. - search_term: Use this to set the default search term for the page. To show all the stores which have string “test” in their name use it as follows-
[wcfm_stores_map search_term ="test"] - search_city- Use this to set the default search city for the page. To show all the stores in London city use it as follows-
[wcfm_stores_map search_city="london"] - search_zip- Use this to set the default zip code for the page. To show all the stores which are from this zip code “712233” use it as follows-
[wcfm_stores_map search_zip="712233"]
-
-
-
Deprecated args:
- filter: use has_filter instead
- search: use has_search instead
- category: use has_category instead
- country: use has_country instead
- state: use has_state instead
- radius: use has_radius instead
[wcfmvm_subscribe]- Adds a Subscribe Now button associated with a particular membership id to let vendors subscribe to that membership plan.
Args: The supported arguments are as follows –
- label / subscribe_now- You can pass any string here. It will then used as the label of the button. Default is “Subscribe Now”.
- id- Membership plan id. Required argument.
- background- Button background color (must be a valid CSS color value). This argument is optional.
- color- Button label color (must be a valid CSS color value). This argument is optional.